چهار ویژگی جالب در رابطه با گوگلشیت که باید بدانید

گوگل همواره سعی داشته تا بهترین خدمات را به کاربران خود ارایه دهد. احتمالا شما نیز بهعنوان یک کاربر حرفهای اینترنت نام گوگلشیت را شنیده باشید و با با اصول اولیه آن آشنا هستید، اما همانطور که میدانید این سرویس دارای ویژگیهای مختلف و متنوعی است که در نگاه اول واضح نیستند. البته، احتمالا شما با برخی از فرمولهای اولیه مانند SUM و AVERAGE و نوار ابزار فوقالعاده این سرویس آشنایی دارید. در ادامه این مطلب قصد داریم کمی بیشتر درباره این سرویس کاربردی توضیح دهیم؛ با ما همراه باشید.
وارد کردن جداول داده

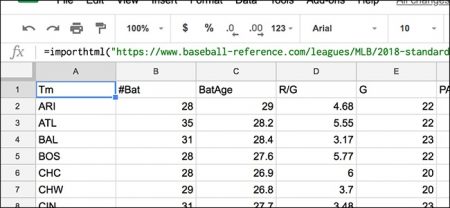
به نظر میرسد انجام این کار بسیار خستهکننده باشد، اما جالب است بدانید واقعیت برخلاف چیزی است که شما تصور میکنید. اگر وبسایتی دارید که دارای یک جدول یا یک لیست از اطلاعاتی است که نیاز به پیگیری دارند، بهراحتی میتوانید از عملکرد ImportHTML، استفاده کنید و دادههای آن را به یک صفحه گسترده (spreadsheet) تبدیل کنید.
با انجام این کار دادهها بهصورت خودکار و در هر زمان که صفحه گسترده را باز میکنید، بهروزرسانی میشوند (البته اگر تغییرات در جدول اصلی انجام شود). این تابع به صورت زیر است:
(=ImportHTML(“URL”, “table”, 0
URL در این تابع یک صفحه وب است که دادهها در آن واقع شدهاند و table نیز چگونگی نمایش دادهها در صفحه وب را نشان میدهد.
نکته: درصورتیکه دادهها بهصورت لیست باشند، شما میتوانید از list به جای table استفاده کنید.
همچنین در صورتیکه چندین جدول در صفحه وب وجود داشته باشد، عبارت “۰” نشان میدهد که شما قصد دارید به کدام جدول اطلاعات خود را وارد کنید.
استفاده از دادههای مرجع از دیگر صفحات گسترده

اگر چند صفحه گسترده و یا چندین برگه در یک صفحه گسترده داشته باشید که به نوعی با یکدیگر مرتبط هستند، ممکن است مدیریت آنها کمی دشوار به نظر برسد، اما همیشه یک راه برای سادهسازی این فرآیند وجود دارد. شما میتوانید سلولهای موردنظر از صفحات مختلف و یا یک صفحه گسترده دیگر را بهطور کامل بهعنوان مرجع قرار دهید.
مثلا به شما میگویند که سوابق همه مواد غذایی که طی یک ماه استفاده میکنید را در یک برگه ثبت کنید که در واقع هزینه کلی این موارد را نیز شامل میشود. همچنین فرض کنید که شما باید برگه دیگری نیز داشته باشید که خلاصهای از هزینههایتان برای مواد غذایی مختلف طی یک ماه را به شما ارایه میدهد.
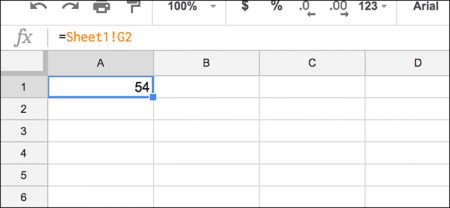
در صفحه خلاصه شما میتوانید لیست مواد غذایی و سلول خاصی که حاوی مقدار کل هستند را بهعنوان مرجع در نظر بگیرید. حال، هر بار که برگه اصلی را بهروزرسانی میکنید، مقدار آن در صفحه خلاصه نیز بهصورت خودکار آپدیت میشود. این تابع به صورت زیر است:
sheet1!B5=
Sheet1، نام برگه با اطلاعاتی است که میخواهید مرجع باشد و B5، سلولی است که میخواهید بهعنوان مرجع انتخاب کنید و با علامت تعجب از یکدیگر جدا میشوند. اگر میخواهید اطلاعات را از یک صفحه گسترده کاملا متفاوت بهعنوان مرجع انتخاب کنید، بهراحتی میتوانید از تابع IMPORTRANGE، به شکل زیر استفاده کنید:
(=IMPORTRANGE(“URL”, “sheet1!B5”
در این تابع عبارت URL، لینک به صفحه گسترده دیگر است که سلول موردنظر در آن صفحه گسترده را به سلولی که در فرمول بالا وارد میکنید، ارتباط میدهد. هر زمان که سلول با مقادیر جدید دیگری بهروز شود، سلول دیگر نیز به همراه آن آپدیت میشود. همانطور که نام تابع نشان میدهد، شما همچنین میتوانید طیف وسیعی از سلولها مانند B5: C10 را مورد ارزیابی قرار دهید.
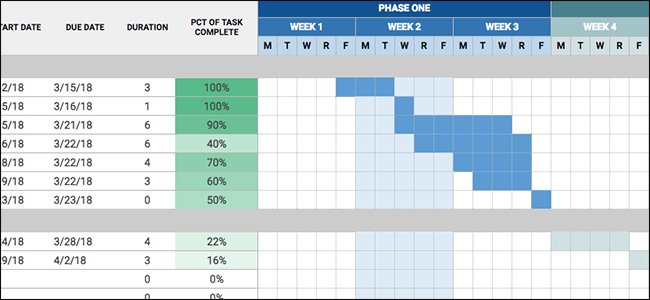
قالببندی مشروط

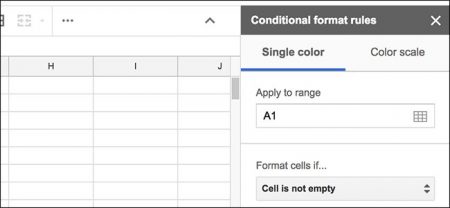
این ویژگی نسبت به گزینههایی که در بالا به آنها اشاره شد، کمی بیشتر شناخته شده است و البته از محبوبیت بالاتری در میان کاربران برخوردار است. قالببندی شرطی به شما اجازه میدهد ظاهر سلول را براساس اطلاعاتی که در آن سلول قرار دارد، تغییر دهید. شما میتوانید با کلیک روی گزینه Format، در نوار ابزار و سپس انتخاب دستور Conditional Formatting، به این ویژگی دسترسی پیدا کنید.
در پنجرهای که در سمت راست باز میشود، شما میتوانید پارامترهایتان را تنظیم کنید. بهعنوان مثال، ممکن است بخواهید یک سلول و یا تعداد بیشتری را در صورتیکه مقدار آنها بیشتر از صفر است، سبزرنگ کنید.
همچنین IF function نیز یکی دیگر از توابعی است که میتوانید از آن استفاده کنید و البته از نظر فنی بهعنوان بخشی از قابلیت قالببندی شرطی محسوب نمیشود. این تابع به شما امکان میدهد که کارهایی مانند اضافه کردن یک مقدار مشخص به یک سلول جداگانه در هر زمان که مقدار در سلول فعال یک عدد خاص است، را انجام دهید.
بهعنوان مثال به دستور زیر توجه کنید:
(=IF(B4>=63,”35″,”0″
در اینجا، اگر مقدار سلول B4، برابر و یا بیشتر از ۶۳ باشد، میتوانید مقدار سلول فعلی را بهطور خودکار به ۳۵ تغییر دهید و در غیر اینصورت مقدار ۰ را نشان دهید. البته این فقط یک مثال است و در واقعیت شما میتوانید کارهای متفاوتی را با آن انجام دهید.
قراردادن صفحات گسترده در وبسایت

اگر یک برنامه یا یک لیست در گوگلشیت (Google Sheets) ایجاد کردید و میخواهید آن را با دیگران به اشتراک بگذارید، میتوانید با ارسال یک دعوتنامه ایمیلی برای مشاهده، سند واقعی را با آنها به اشتراک بگذارید. با این حال، اگر شما نیاز دارید که آن را با اطلاعات دیگری که در وبلاگ یا وبسایت شما وجود دارد تکمیل کنید، بهراحتی میتوانید صفحات گسترده را بر روی صفحات وب بارگذاری کنید.
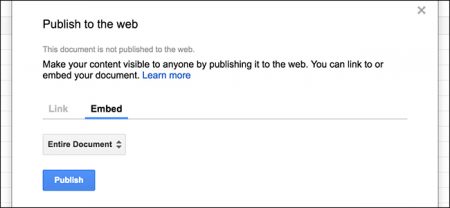
همه کاری که برای این منظور باید انجام دهید این است که ابتدا به مسیر File> Publish to Web بروید و از آنجا، روی زبانه Embed، کلیک کنید. حال باید انتخاب کنید که آیا کل صفحه گسترده منتشر شود و یا فقط یک صفحه خاص به اشتراک گذاشته شود. پس از این مرحله، فقط کافی است کد iFrame را کپی کرده و در صفحه وب خود وارد کنید.
معمولا برای هر چیزی که گوگلشیت نمیتواند آن را انجام دهد، یک اسکریپت Google ه قرار گیرد. کافی است شما افزونههای موجود را با رفتن به مسیرTools> Add-Ons، اضافه کنید و یا با انتخاب Script Editor، در منوی Tools، اسکریپتهای خود را بنویسید.
بهعنوان مثال، شما میتوانید یک اسکریپت سفارشی داشته باشید که اجازه میشود. توجه داشته باشید که شما نمیتوانید این کار را با استفاده از Google Sheets اناشتن ویرایشگر اسکریپت، میتوانید فرآیندهای موردنظرتان را بهراحتی برنامهریزی کنید.
نوشته چهار ویژگی جالب در رابطه با گوگلشیت که باید بدانید اولین بار در وبسایت فناوری پدیدار شد.
