آموزش رسم نمودار در اکسل که به صورت اتوماتیک آپدیت شوند
آموزش رسم نمودار در اکسل با آپدیت اتوماتیک یکی از سری مجموعه ترفندهایی است که در این وب سایت خواهید آموخت که باعث افزایش سهولت در انجام کارهایتان خواهد شد.
چارتها برای تصمیم گیری کمک زیادی میکنند. به جای استفاده از زنجیرهای از اعداد در ردیف و ستون، یک نمودار به سادگی و زیبایی، اطلاعات مورد نیاز را به تصویر میکشد. متاسفانه رسم نمودارهای پیچیده در اکسل به نظر سخت میآید، اما این درست نیست! در این مقاله آموزش رسم نمودار در اکسل با آپدیت اتوماتیک را در اختیار شما میگذاریم. با تکراتو همراه شوید:
نمودارها به تصمیم گیری سریع کمک میکنند چرا که میتوان به سرعت نتایج را مشاهده کرد و در مورد تغییرات لازم تصمیم گیری نمود. مشکلی که در ارائه اطلاعات به صورت نمودار وجود دارد، این است که با هر تغییر در اطلاعات باید نمودار را دوباره ایجاد کرد.
خبر خوب اینکه، دیگر با این مشکل رو به رو نخواهید شد! در این مقاله، آموزش رسم نمودار در اکسل با آپدیت اتوماتیک را در اختیار شما قرار خواهیم داد. با انجام سه گام ساده، نمودارها در اکسل به صورت خودکار آپدیت خواهند شد و با تغییرات عددی، نمودار حالت جدیدی پیدا خواهد کرد. برای اینکار به وقت اضافه، کمک دیگران و یاد گرفتن ویژوال بیسیک نیازی نخواهید داشت. کافی است اصول رسم نمودار در اکسل را بیاموزید.
بیشتر بخوانید: معرفی و بررسی سه روش مختلف برای ویرایش فایلهای PDF
۱. یک صفحه گسترده ایجاد کنید
اولین چیزی که در آموزش رسم نمودار در اکسل با آپدیت اتوماتیک خواهید آموخت، ایجاد یک صفحه گسترده است که بتواند اطلاعات مورد نیاز شما را در خود جای دهد. شکل این سند بسیار مهم است چرا که باید امکان افزودن اطلاعات جدید را در آینده به آن داشته باشیم.
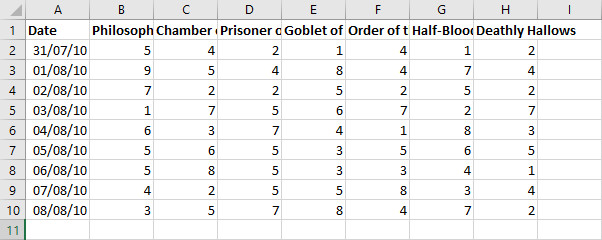
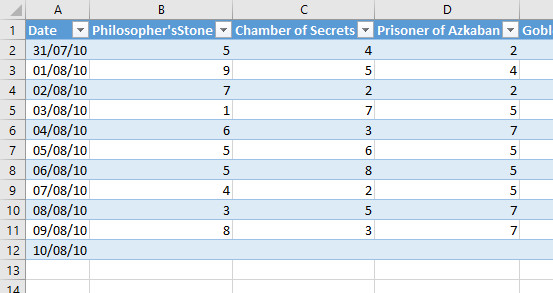
اطلاعات مورد نظر خود را مشخص کنید، مطمئن شوید که هر ستون هدر (Header) داشته باشد. به عنوان مثال، پروژه من، ساخت نمودار مربوط به فروش هر یک از سری کتابهای هری پاتر در یک کتابفروشی است.
مطمئن شوید که هر ستون هدر (Header) داشته باشد.
با انتخاب نمودار مناسب در مراحل بعدی، کار بسیار ساده میشود، چرا که با افزودن اطلاعات جدید به ردیفهای انتهایی جدول، تغییرات مورد نظر در آن ایجاد خواهد شد. با فروش کتاب جدید، میتوان آنها را در انتهای ردیف ۱۱ اضافه کرد.
پس از اینکه اطلاعات وارد شده را با دقت چک کردید و از وجود هدر در صفحه مطمئن شدید، برای گام بعدی آمدهاید.
۲. یک جدول بسازید
در نرم افزار آفیس ۲۰۱۶، جداول پیشرفتهتر شدهاند. غیر از منظم و مرتب بودن اطلاعات در این جداول، شما میتوانید اطلاعات را به صورت گروهی مدیریت کنید. هدف نهایی در آموزش رسم نمودار در اکسل با قابلیت آپدیت اتوماتیک انتقال خودکار اطلاعات جدول به نمودار است. با اتصال این دو عنصر، نمودار شما، به طور خودکار تغییراتی که در جداول اعمال میشود را در خود اعمال میکند.
مراحل ساخت جدول را مطابق با تصویر انجام دهید.
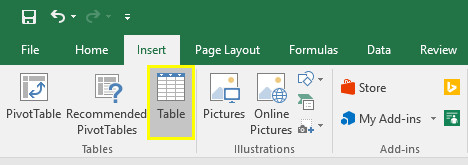
برای ساخت یک جدول، اطلاعات مورد نیازی که میخواهید در نمودار قرار دهید را انتخاب کنید. سپس گزینه قراردادن (Insert) را فعال کرده و جدول را انتخاب کنید. (این کار را از طریق فشردن همزمان کلیدهای CTRL + T نیز میتوانید انجام دهید.)
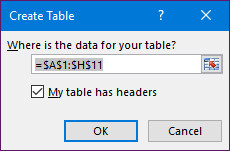
در کادر نمایش داده شده، تیک را فعال کرده سپس دکمه ok را بزنید.
در قسمتی که برای ساخت جدول (Create Table) مشاهده میکنید، شما میتوانید سلولهای مورد نظر در جدول را نیز انتخاب کنید. در نهایت، در صفحهای که مشاهده میکنید، گزینه جدول من هدر دارد (My table has headers) را انتخاب کنید و سپس بر روی دکمه ok کلیک کنید.
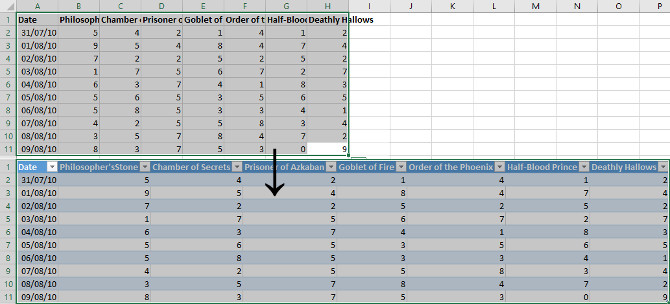
شما باید این تغییرات را مشاهده کنید:
تغییرات باید به صورت بالا اعمال شوند.
پس از اعمال این تغییرات، برای رفتن به مرحله بعد آمادهایم.
۳. یک نمودار بسازید و اطلاعات مورد نظر خود را به آن اضافه کنید
کل جدول را انتخاب کرده، به قسمت قراردادن و سپس نمودارها ( Insert > Charts) بروید. انتخاب مدل نموداری که ترجیح میدهید اطلاعات را برای شما نمایش دهد، به عهده شماست. در این مثال، نمودار خطی را انتخاب کردهایم. این نمودار به ما اجازه میدهد، ستونهای مختلفی را در یک نمودار با هم مقایسه کنیم که به خوبی با قابلیت آپدیت اتوماتیک سازگار است.
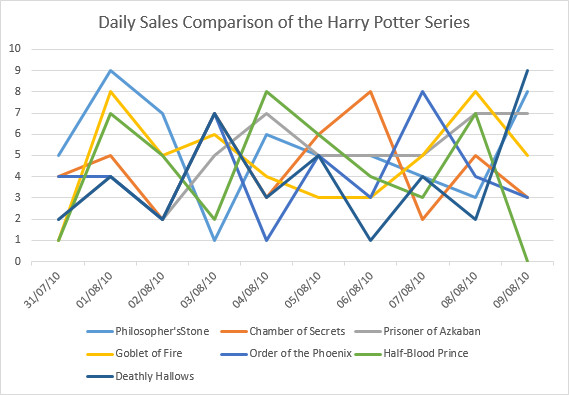
نمودار خطی در اکسل را مشاهده میکنید.
اکنون زمان آن رسیده است به شکل دلخواه خود برسیم و تغییرات بصری مورد نیاز را ایجاد نماییم. پس از انجام این مرحله، میتوانیم کارهایی که در طول آموزش ساخت نمودار با آپدیت اتوماتیک آموختهایم را مورد آزمون قرار دهیم. تعدادی اطلاعات جدید را به جدول اضافه میکنیم تا متوجه شویم آیا نمودار به طور خودکار تغییر میکند یا خیر، خوشبختانه این آسانترین قسمت این کار است.
برای اضافه کردن اطلاعات، کافی است به انتهای جدول خود، ردیف مورد نظر خود را اضافه کنید. در اینجا، اولین ستون، مربوط به تاریخ فروش است، به منظور سهولت بیشتر، با کشیدن گوشه سمت راست ستون انتهایی به پایین، به طور خودکار تاریخ جدیدی به این ستون افزوده میشود. البته انجام اینکار به صورت دستی نیز ممکن است. (کافی است تاریخ را به شکل مناسب وارد کنید.)
ایجاد ردیف جدید در اکسل به سادگی امکان پذیر است.
ممکن است هشداری دریافت کنید که به شما اطلاع میدهد ستون جدیدی را به صفحه کاری خود اضافه کردهاید. (این مساله به هیچ عنوان مشکلی ندارد.) اکنون در نمودار شما، باید تغییراتی در محور ایکس، بر اساس اضافه کردن اطلاعات جدید مشاهده شود. در صورتی که تغییرات اعمال شده صحیح باشد، میتوانید با خیال راحت اطلاعات جدید را به جدول خود اضافه کنید.
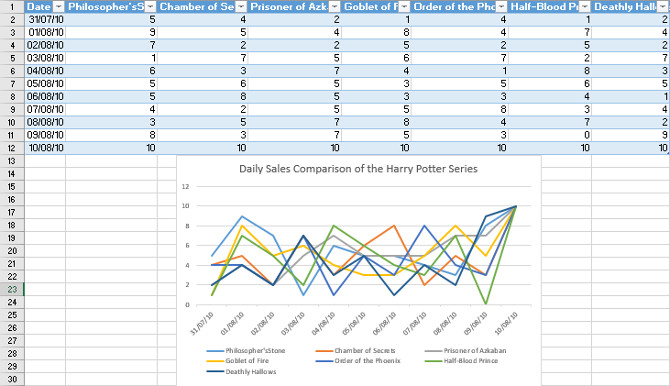
نمودار نهایی با قابلیت آپدیت اتوماتیک را مشاهده میکنید.
در تصویر بالا، مشاهده میکنید به فروش هر کدام از کتابها، ۱۰ عدد اضافه شده تا نمودار آپدیت شود. اکنون به راحتی میتوانید به صورت نامحدود تغییرات دلخواه خود را در نمودار با اضافه کردن ردیفهای جدید به آن مورد آزمون قرار دهید. در ضمن برای انجام تغییرات در اندازه و شکل نمودار با توجه برنامهای که دارید، محدودیتی نخواهید داشت.
اکسل را مجبور کنید کار دلخواهتان را انجام دهد
یکی از قابلیتهای اکسل، انجام کارهای مختلفی به صورت اتوماتیک است. این کارها میتواند به سادگی ایجاد یک نمودار با قابلیت آپدیت اتوماتیک باشد یا کارهای پیچیدهتری که نیاز به برنامه نویسی ویژال بیسیک دارد.
با کمی تلاش و بهره مندی از آموزشهایی نظیر، آموزش رسم نمودار در اکسل با آپدیت اتوماتیک میتوانید این ترفندها را فرابگیرید و با استفاده از این امکانات در وقت خود بسیار صرفه جویی کنید.
.
منبع: makeuseof
مطلب آموزش رسم نمودار در اکسل که به صورت اتوماتیک آپدیت شوند برای اولین بار در وب سایت تکراتو - اخبار روز تکنولوژی نوشته شده است.