عکسهایتان را به بهترین شکل در اینستاگرام آپلود کنید!

احتمالاً اینستاگرام اپ موردعلاقه بسیاری از افراد است. ما همیشه دوست داریم عکسهایمان به بهترین شکل ممکن دیده شوند. در این مقاله به آموزش نکاتی برای آپلود کردن بهترین عکسها در اینستاگرام خواهیم پرداخت.
اینستاگرام، مانند فیسبوک، عکسهای شما را تغییر سایز میدهد و کم حجم میکند تا با دستورالعملهایش مطابق شوند. هرچند الگوریتم اینستا به اندازه فیسبوک سختگیرانه نیست، اما بهتر است تغییر سایز و برش توسط خود شما صورت بگیرد.
اینستاگرام عکسهایی تا عرض 1080px و طول بین 566px تا 1359px را پشتیبانی میکند. یعنی عکسهایی با نسبت 1.91:1 (برش لندسکیپ عریض) و 4:5 (برش پرتره مربعی شکل).


سایزهای بین دو نسبت بالا نیز مناسب هستند. اگر عکس عریضتر باشد اندازه آن تا 1080px تغییر داده خواهد شد. اگر هم برش، خارج از مقادیر قابل قبول قرار بگیرد مجبورید آن را به 4:5 برسانید.
اینستاگرام دستورالعملی برای اندازه فایل منتشر نکرده است. اما اکثر عکسهای آپلود شده به JPEG با حجم بین 190kb و 150kb فشرده میشوند.
بنابراین عکسهایی با حجم زیر 200kb برای استفاده در وب استاندارد هستند.
 با توجه به گفتههای بالا، در ادامه به آموزش نکاتی برای بهتر ساختن عکسهای اینستاگرامی میپردازیم.
با توجه به گفتههای بالا، در ادامه به آموزش نکاتی برای بهتر ساختن عکسهای اینستاگرامی میپردازیم.
ویرایش عکسها
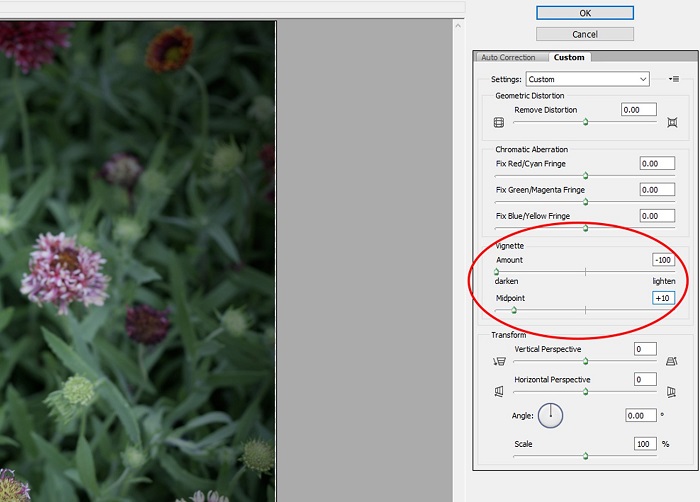
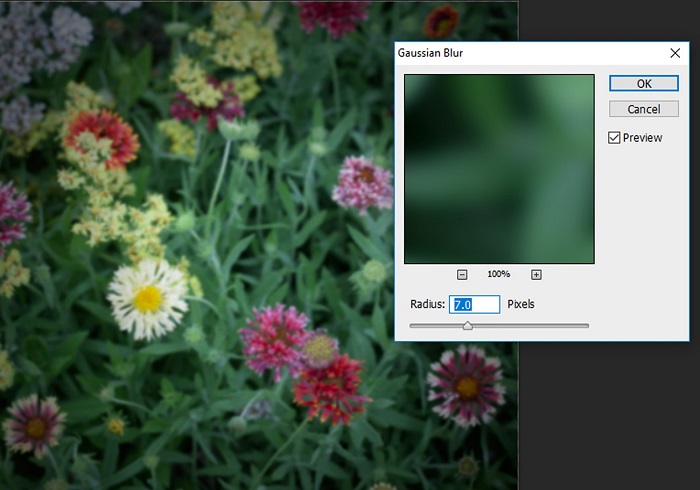
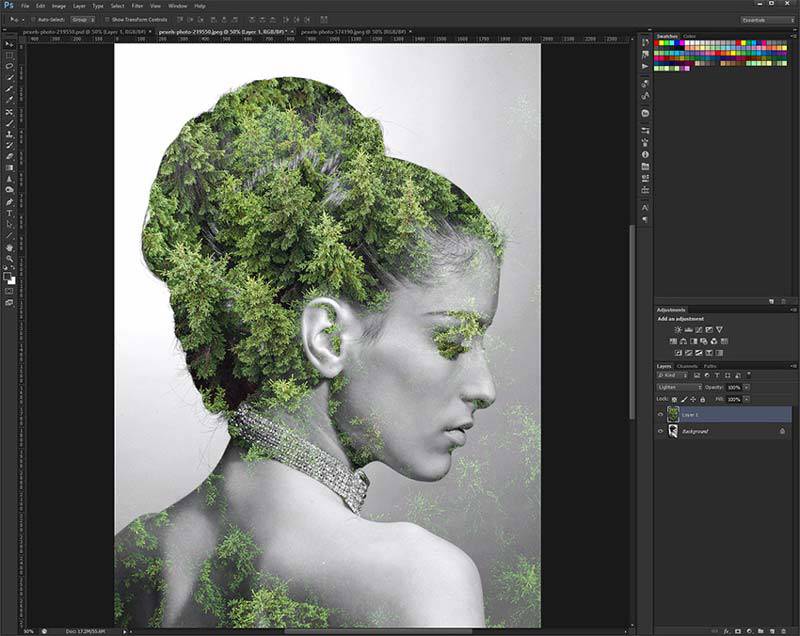
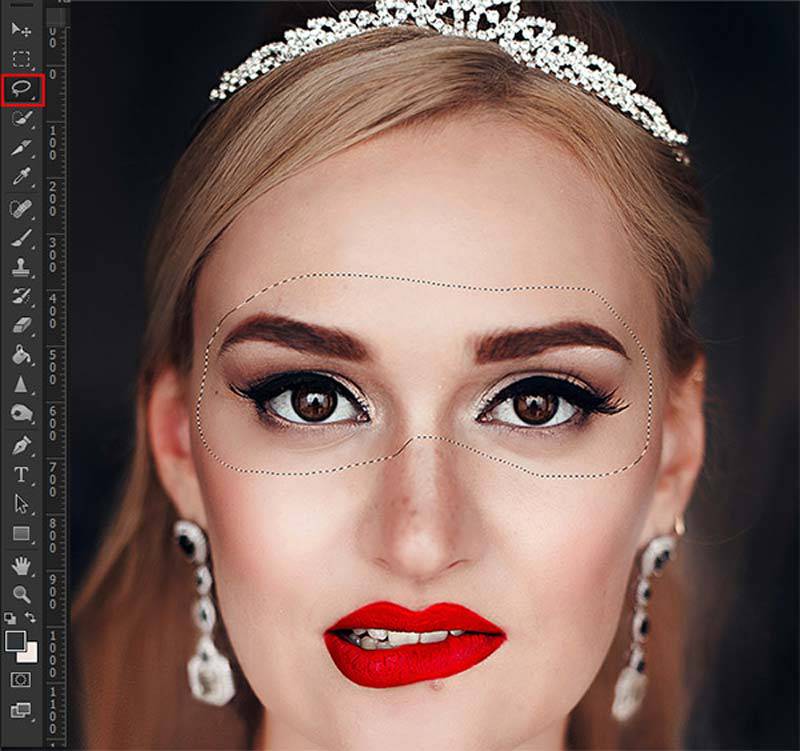
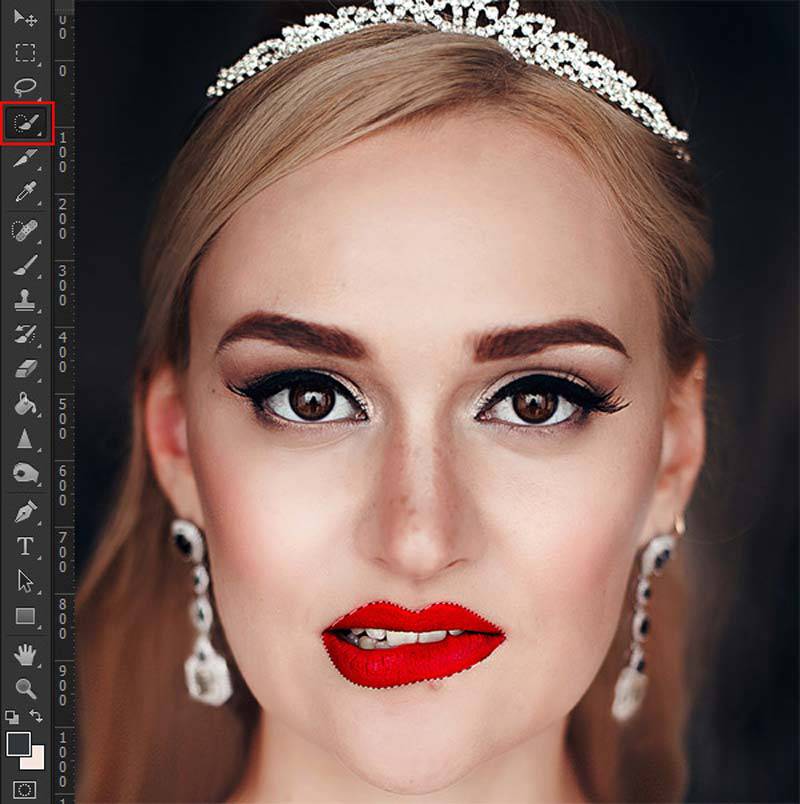
قبل از فکر کردن درباره تغییر حجم و مقیاس برش عکس باید آن را ویرایش کنید. ویرایش عکس به معنی انجام تغییرات بزرگ و سخت نیست. برای ویرایش عکسها نکات زیر را در نظر بگیرید:
- تمیز کردن، نقاط گرد و خاک، لکهها و…
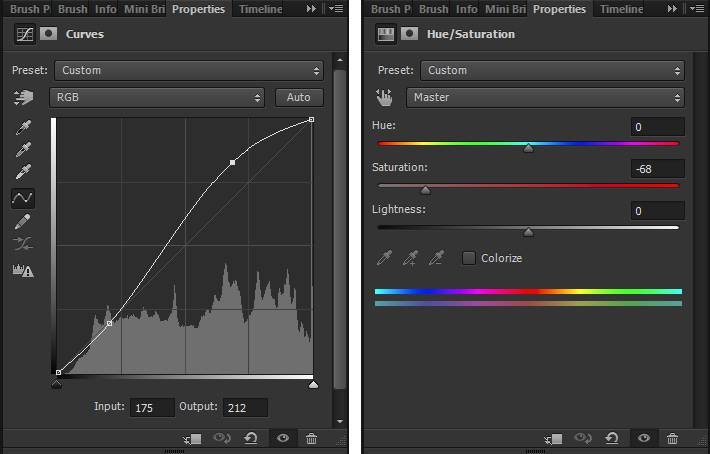
- تنظیم نور و کنتراست
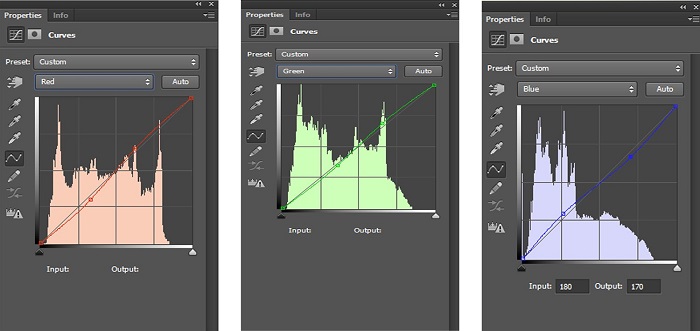
- افزایش رنگها و سچوریشن
- تنظیم تراز سفیدی
- یک حرکت خلاقانه مانند تغییر رنگ و استفاده از اپهای فیلتر رنگ
اگر بخواهید میتوانید از ابزارهای ویرایش خود اینستاگرام استفاده کنید. اپهای عکاسی زیادی وجود دارند که کاربردی هستند. همچنین اگر از کامپیوتر استفاده میکنید، فتوشاپ و لایتروم بهترین گزینهها هستند.
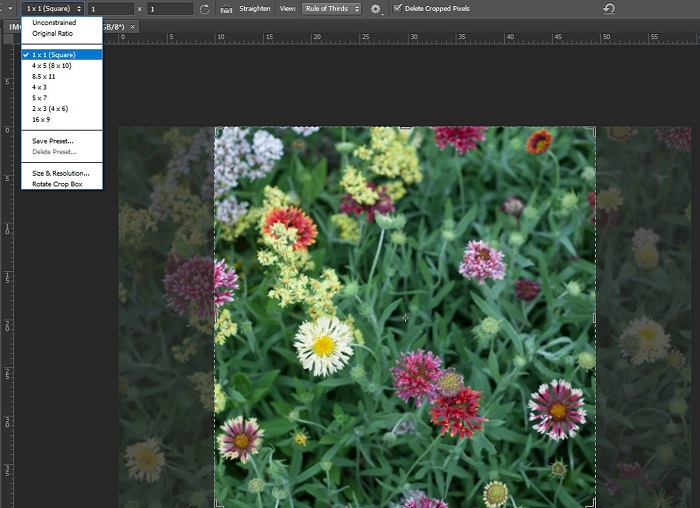
برش و تغییر سایز عکس
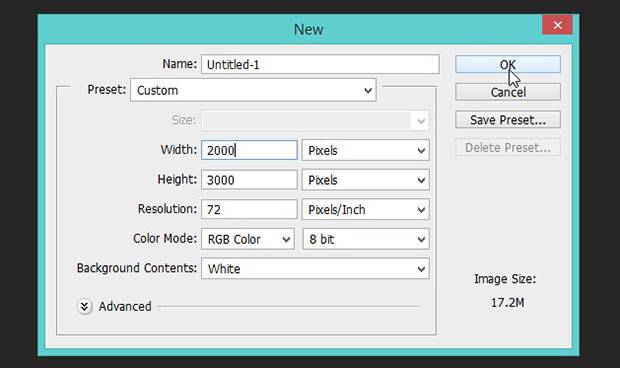
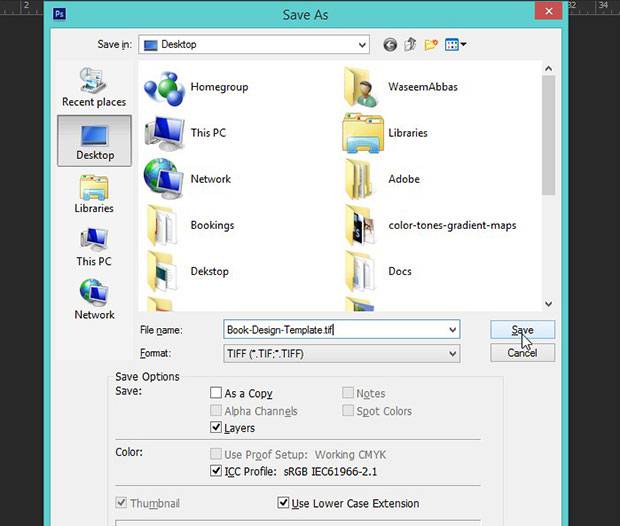
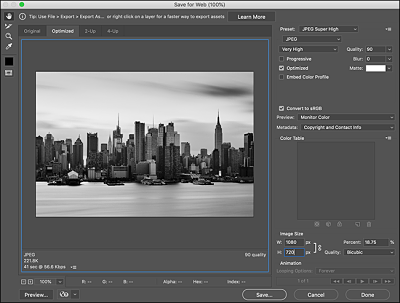
پس از ویرایش نوبت به استانداردسازی عکس برای آپلود در اینستاگرام میرسد. همانطور که گفتیم شما نیاز دارید که عکسهای خود را به عرض 1080px و طول بین 566px و 1350px تغییر دهید. همچنین باید سایز عکس را به کمتر از 200kb برسانید.
این کار با استفاده از فتوشاپ و لایتروم و یا هر ادیتور دیگری بسیار ساده است. کافیست هنگام ذخیره عکس تنظیمات را روی ابعاد مناسب قرار دهید. برای کنترل حجم فایل نیز از تنظیمات quality استفاده کنید.
 از آنجا که در گوشیهای هوشمند باید از اپهای مختلف استفاده کنید، این کار کمی مشکلتر است. ما به شما اپ Image Size را برای آیاواس و Photo & Picture Resizer را برای اندروید پیشنهاد میکنیم. عکس را در یکی از این اپلیکیشنها باز کنید. تغییر اندازه و حجم به راحتی کار با اپهای دسکتاپ قابل انجام است.
از آنجا که در گوشیهای هوشمند باید از اپهای مختلف استفاده کنید، این کار کمی مشکلتر است. ما به شما اپ Image Size را برای آیاواس و Photo & Picture Resizer را برای اندروید پیشنهاد میکنیم. عکس را در یکی از این اپلیکیشنها باز کنید. تغییر اندازه و حجم به راحتی کار با اپهای دسکتاپ قابل انجام است.
در نهایت به خاطر داشته باشید اینستاگرام نوع فایل را به JPEG کانورت میکند. بنابراین اگر قصد آپلود کردن اسکرینشات، لوگو و یا هر فایلی با فرمت PNG را دارید، ممکن است شاهد تغییرات کوچکی باشید.
پست کردن عکس
پس از ویرایش و تغییر سایز، عکسها برای پست شدن آماده هستند. اگر نکات بالا را به درستی اجرا کرده باشید، تغییر چندانی توسط الگوریتم اینستاگرام انجام نخواهد شد.
معمولا تغییرات ایجاد شده توسط الگوریتم اینستا به اندازه کافی خوب هستند. اما بهتر است برای حفظ کیفیت عکسها خودتان دست به کار شوید.
حال که زحمت گرفتن یک عکس فوق العاده را کشیده اید؛ کیفیت آن را با تغییرات خودتان تضمین کنید.
نوشته عکسهایتان را به بهترین شکل در اینستاگرام آپلود کنید! اولین بار در وبسایت فناوری پدیدار شد.